Ribuan Backlink Gratis dari IMTalk - Berbicara soal backlink, pasti semua tergiur. Apalagi dengan ribuan backlink gratis yang dipersembahkan dari forum IMTalk ini akan mempermudah anda untuk mencari backlink gratis.
Backlink gratis atau free onewaylink ini telah terbukti untuk meningkatkan kata kunci yang ditargetkan di search engine manapun, termasuk google. Backlink gratis ini sangat cocok bagi anda yang baru memulai blog, karena pada saat itu blog anda belum memiliki pondasi atau backlink, maka ImTalk inilah solusinya.
Tidak hanya backlink, ImTalk juga menyediakan berbagai fasilitas lainnya, seperti Directory Submitter. Dari directory ini, kita juga akan mendapatkan backlink yang banyak serta berkualitas pula.
2. Silahkan isikan form pendaftaran yang tertera pada kolom tersebut, lalu klik "complete registration" (jangan lupa untuk mencentang pada forum rules).
3. Setelah itu, anda akan diminta untuk mengkonfirmasi email anda. Masuk ke email anda, lihat inbox dari imtalk.org dan klik link yang ada untuk mengkonfirmasi pendaftaran.
4. Selesai. Silahkan login setelah itu.
Pada directory ini, anda hanya akan submit dengan cara manual saja, namun situs-situsnya rata-rata punya pagerank semua.
1. Pertama silahkan klik disini untuk menuju ke halaman directory submitter.

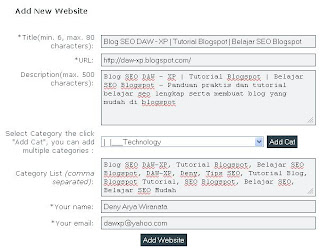
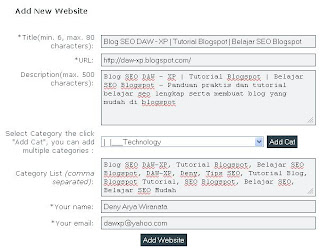
2. Setelah itu klik add new website (lihat gambar no. 1), isikan formnya sesuai profil blog anda, lalu klik add website.

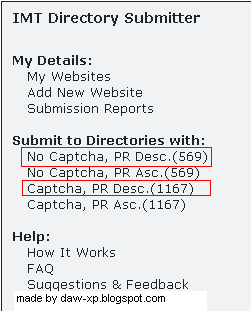
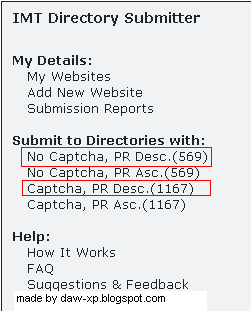
3. Setelah itu, anda lihat ke sebelah kiri kolom anda. Akan ada 2 pilihan anda disuruh untuk submit url blog anda ke directory yang menggunakan captcha atau tidak.

Catatan: Setelah anda memilih submit menggunakan captcha atau tidak, klik start lalu pilih category dari blog anda, lalu klik submit.
- Website Submitter
Berbeda dengan sebelumnya, website submitter ini otomatis submit hingga ribuan backlink sekalipun tanpa manual lagi seperti pada directory submitter.
1. Pertama klik disini untuk menuju halaman website submitter.
2. Setelah itu isikan form tersebut sesuai profil blog anda.

- Isikan kolom website/blog url dengan url blog anda (contoh: http://daw-xp.blogspot.com/)
- Isikan kolom keywords dengan keywords blog anda (contoh: Belajar SEO Blogspot, Tutorial Blogspot, Blog SEO DAW-XP)
- Pada kolom yang dibawah keywords, klik dan isikan saja angka top 50 (itu angka jumlah backlink yang didapat dan agar tidak berlebihan)
3. Klik submit, setelah itu tunggu beberapa saat hingga top 50 link tersebut mengindex url blog anda.
Tidak terasa lamanya saya menuliskan postingan ini untuk sobat-sobat semua. Cara ini sudah teruji dan benar-benar ampuh untuk website/blog anda, terutama website/blog yang baru karena masih memerlukan backlink sebagai pondasi blognya. Namun ada catatan, anda jangan terlalu banyak menggunakan jumlah backlinknya, ntar malah ketendang google. Semoga dengan adanya ribuan backlink gratis ini search engine dapat lebih cepat dalam mengindex url blog anda. Tunggu saja artikel-artikel selanjutnya yang Insya Allah bermanfaat bagi sobat semua pengunjung setia blog daw-xp.
sumber : http://daw-xp.blogspot.com/2011/08/ribuan-backlink-gratis-dari-imtalk.html
Read More
Backlink gratis atau free onewaylink ini telah terbukti untuk meningkatkan kata kunci yang ditargetkan di search engine manapun, termasuk google. Backlink gratis ini sangat cocok bagi anda yang baru memulai blog, karena pada saat itu blog anda belum memiliki pondasi atau backlink, maka ImTalk inilah solusinya.
Apa itu ImTalk?
ImTalk sebuah Direktori Submitter semi-otomatis yang akan membantu Anda mengirimkan url website Anda ke 1800 + direktori SEO friendly. Mungkin sebagian masih belum tahu dan asing dengan imtalk ini, karena forumnya yang berbahasa inggris jarang diakses blogger Indonesia. Meskipun berbahasa Inggris, di dalamnya terdapat informasi-informasi yang berharga untuk kita yang ingin mempelajari tentang seo dan seluk-beluknya.Tidak hanya backlink, ImTalk juga menyediakan berbagai fasilitas lainnya, seperti Directory Submitter. Dari directory ini, kita juga akan mendapatkan backlink yang banyak serta berkualitas pula.
Bagaimana Cara Mendaftar & Submit Url Blog Anda ke ImTalk Submitter?
Cara Mendaftar ke ImTalk
2. Silahkan isikan form pendaftaran yang tertera pada kolom tersebut, lalu klik "complete registration" (jangan lupa untuk mencentang pada forum rules).
3. Setelah itu, anda akan diminta untuk mengkonfirmasi email anda. Masuk ke email anda, lihat inbox dari imtalk.org dan klik link yang ada untuk mengkonfirmasi pendaftaran.
4. Selesai. Silahkan login setelah itu.
Cara Submit Url Blog ke ImTalk Submitter
Pada directory ini, anda hanya akan submit dengan cara manual saja, namun situs-situsnya rata-rata punya pagerank semua.
1. Pertama silahkan klik disini untuk menuju ke halaman directory submitter.

2. Setelah itu klik add new website (lihat gambar no. 1), isikan formnya sesuai profil blog anda, lalu klik add website.

3. Setelah itu, anda lihat ke sebelah kiri kolom anda. Akan ada 2 pilihan anda disuruh untuk submit url blog anda ke directory yang menggunakan captcha atau tidak.

 |
| contoh menggunakan no captcha |
 |
| contoh menggunakan captcha |
- Website Submitter
Berbeda dengan sebelumnya, website submitter ini otomatis submit hingga ribuan backlink sekalipun tanpa manual lagi seperti pada directory submitter.
1. Pertama klik disini untuk menuju halaman website submitter.
2. Setelah itu isikan form tersebut sesuai profil blog anda.

- Isikan kolom website/blog url dengan url blog anda (contoh: http://daw-xp.blogspot.com/)
- Isikan kolom keywords dengan keywords blog anda (contoh: Belajar SEO Blogspot, Tutorial Blogspot, Blog SEO DAW-XP)
- Pada kolom yang dibawah keywords, klik dan isikan saja angka top 50 (itu angka jumlah backlink yang didapat dan agar tidak berlebihan)
3. Klik submit, setelah itu tunggu beberapa saat hingga top 50 link tersebut mengindex url blog anda.
Tidak terasa lamanya saya menuliskan postingan ini untuk sobat-sobat semua. Cara ini sudah teruji dan benar-benar ampuh untuk website/blog anda, terutama website/blog yang baru karena masih memerlukan backlink sebagai pondasi blognya. Namun ada catatan, anda jangan terlalu banyak menggunakan jumlah backlinknya, ntar malah ketendang google. Semoga dengan adanya ribuan backlink gratis ini search engine dapat lebih cepat dalam mengindex url blog anda. Tunggu saja artikel-artikel selanjutnya yang Insya Allah bermanfaat bagi sobat semua pengunjung setia blog daw-xp.
sumber : http://daw-xp.blogspot.com/2011/08/ribuan-backlink-gratis-dari-imtalk.html